
Halo博客Hao主题菜单栏小图标设置技巧
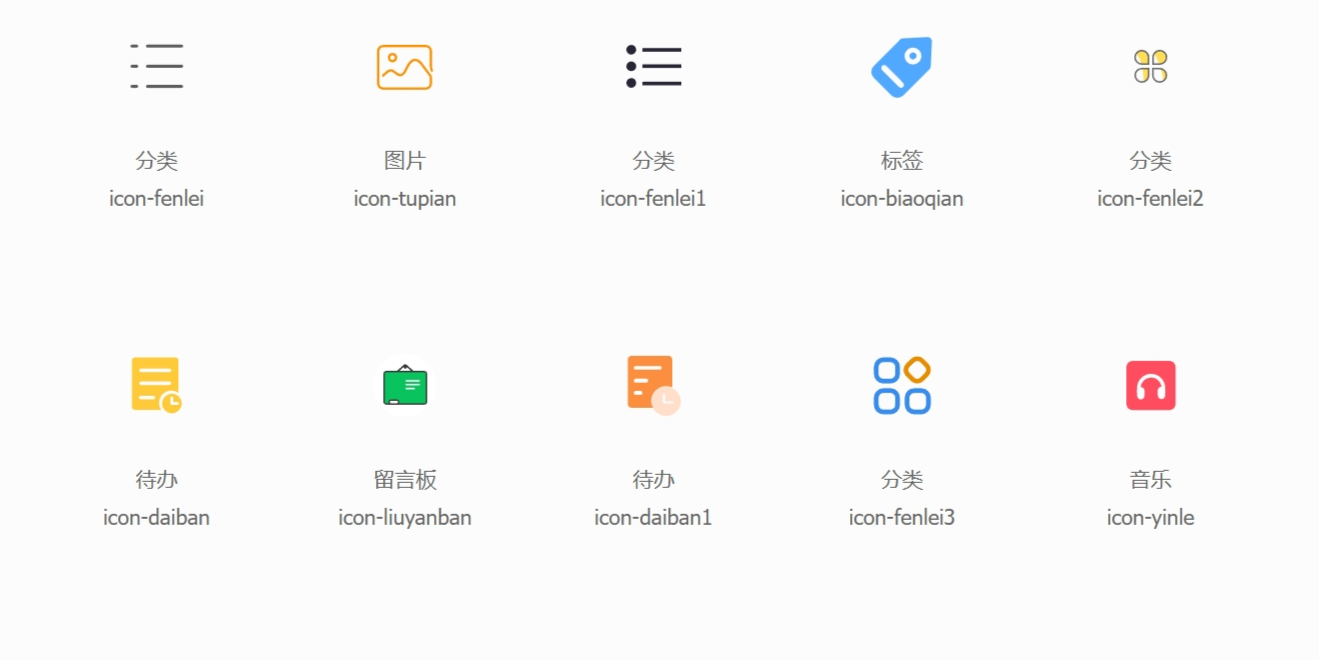
介绍图标
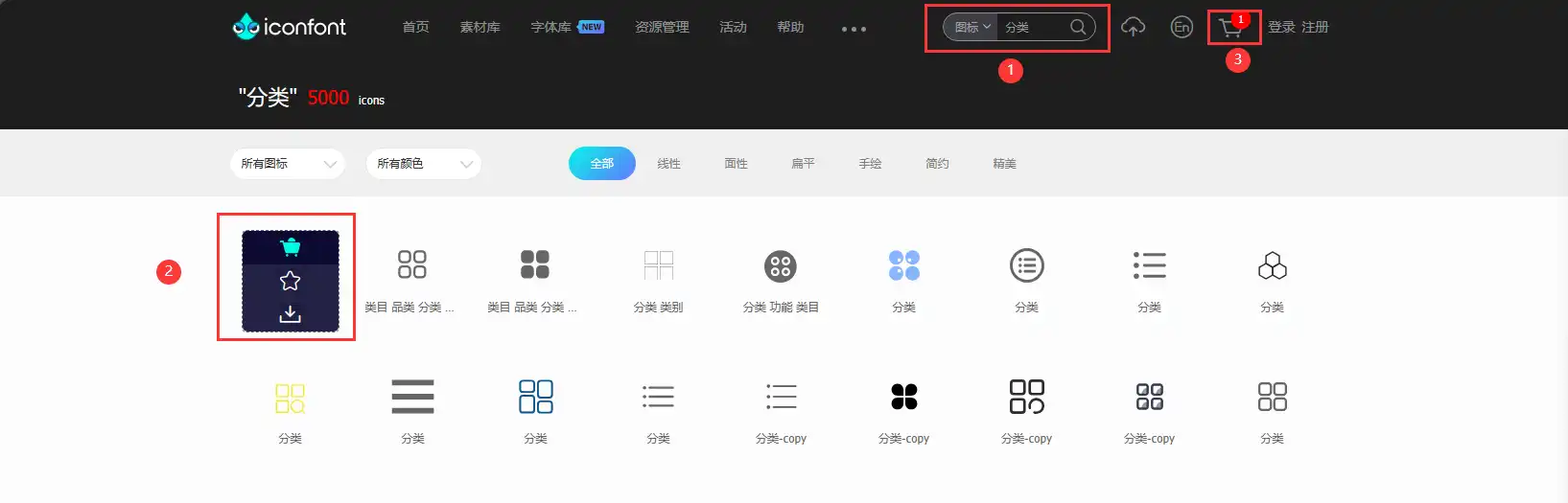
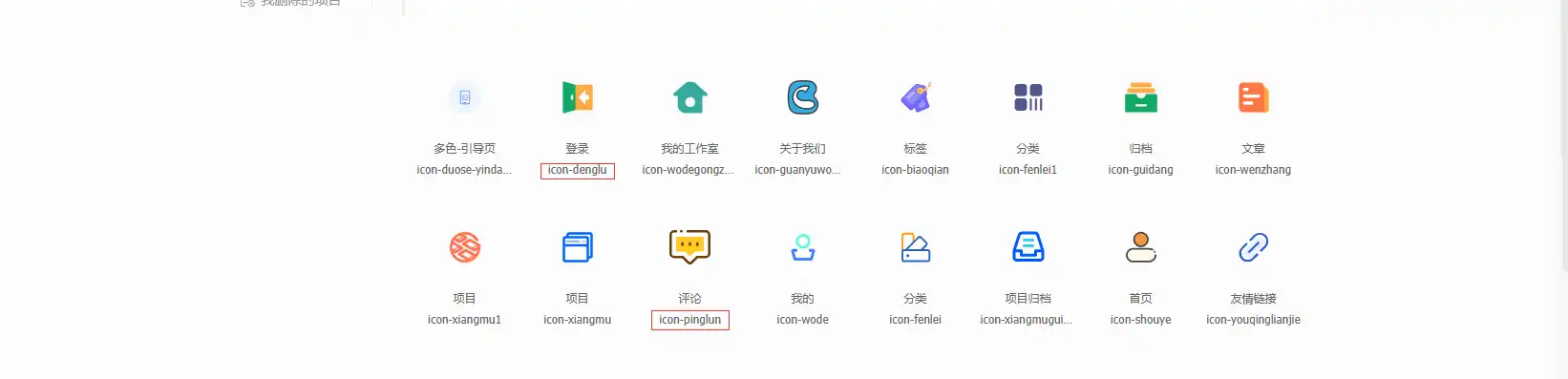
菜单图标库 - iconfont Demo (onmicrosoft.cn)
本地 图标调用不够用,而且不是自己想要(自主选择)
我想加就加,想怎么调用就怎么调用
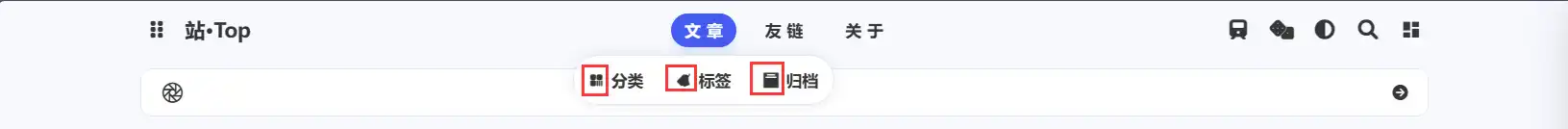
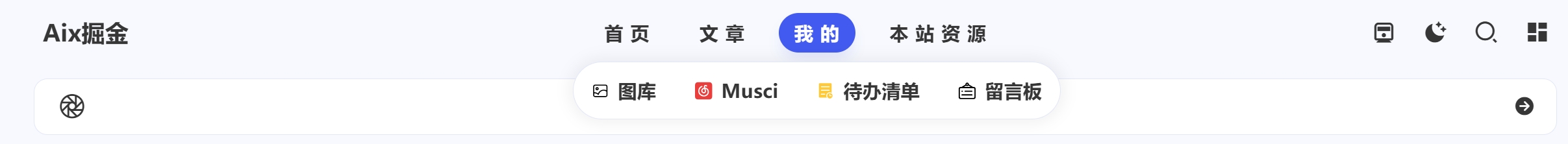
通过本文实现的效果:

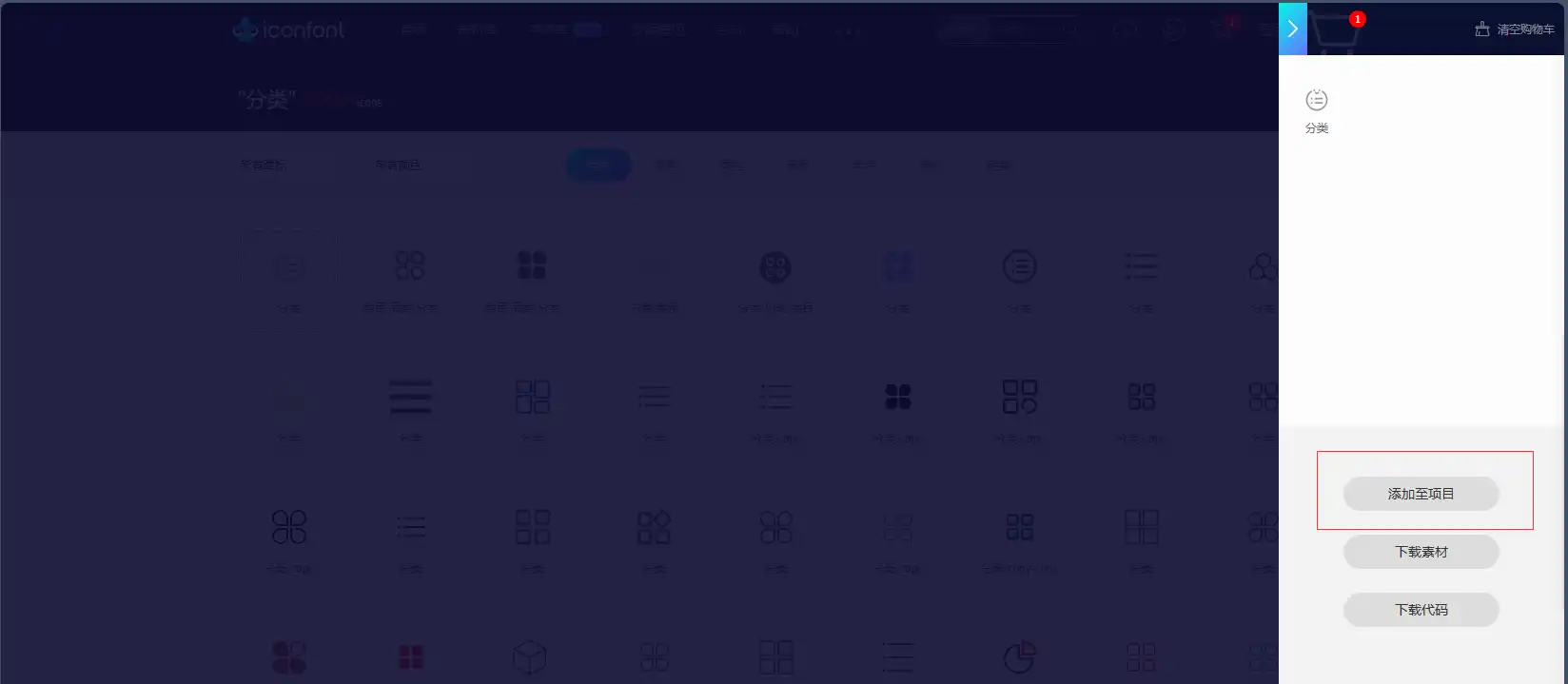
开始三方
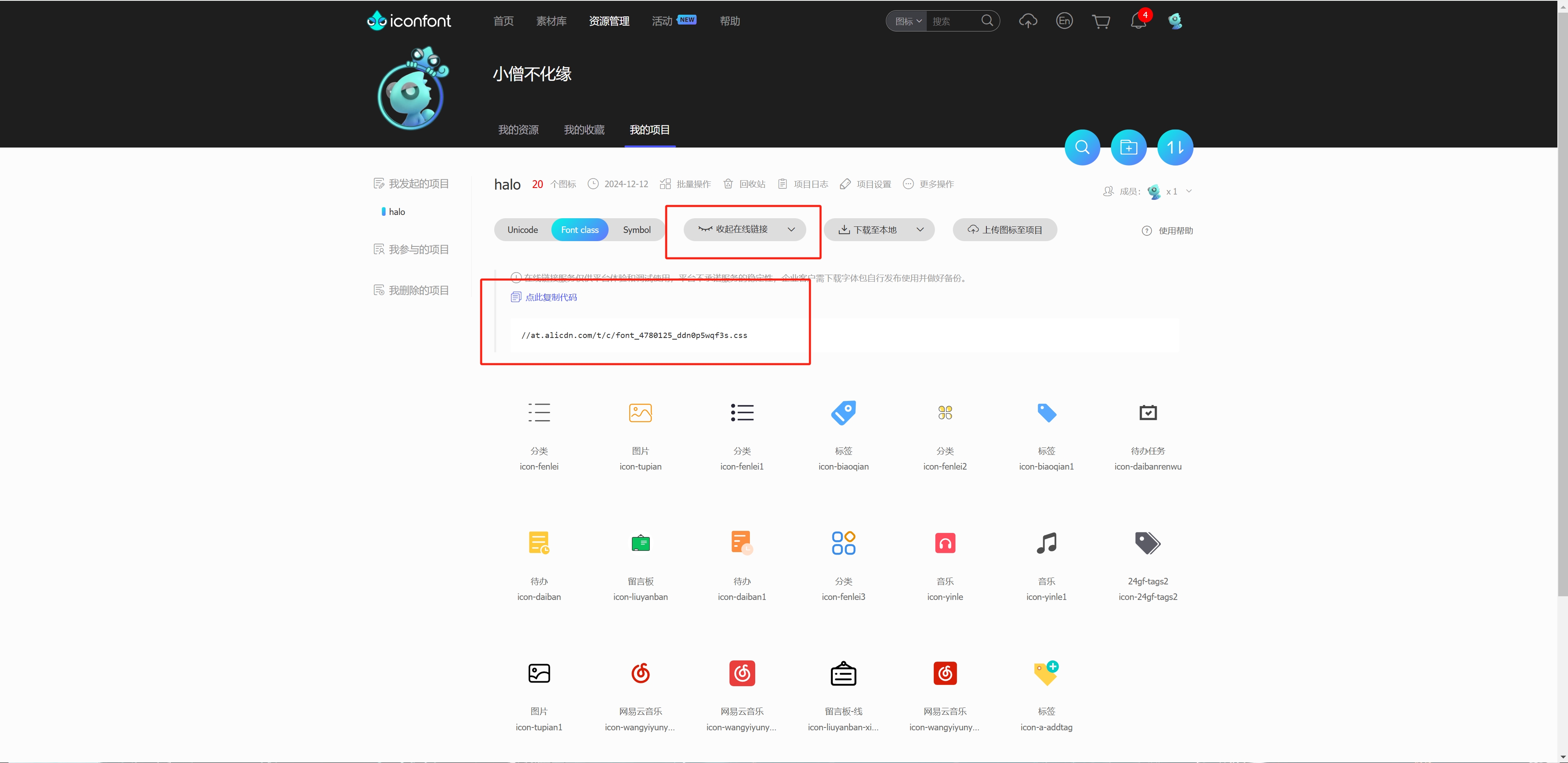
复制 Font class给的css代码,如下只做展示
//at.alicdn.com/t/c/font_3420590_qsdf0zi4c8.cssHalo后台设置
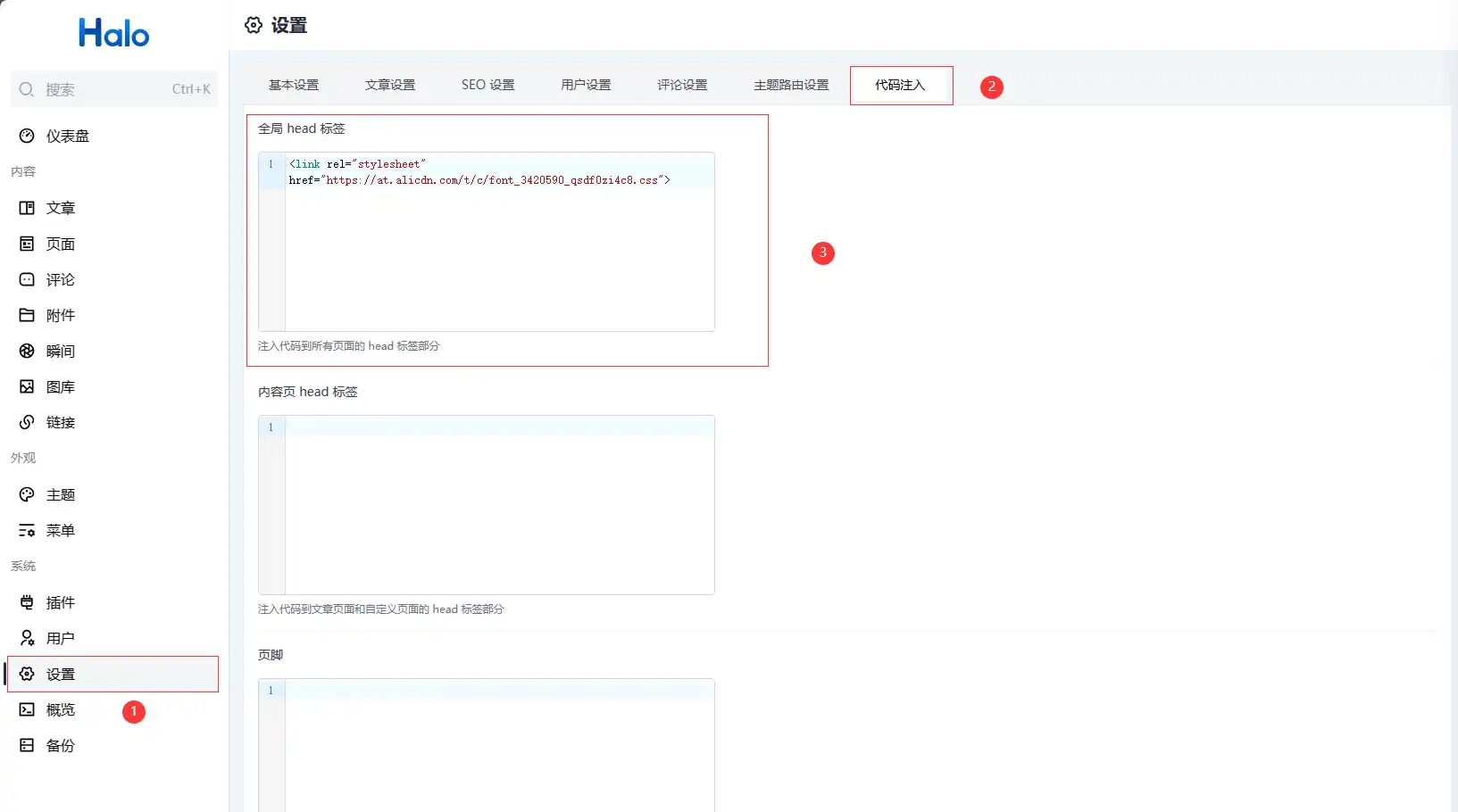
打开自己的halo博客,登录博客后台,找到设置,代码注入,全局 head 标签

填写如下,css链接自行替换
<link rel="stylesheet" href="https://at.alicdn.com/t/c/font_3420590_qsdf0zi4c8.css">菜单调用

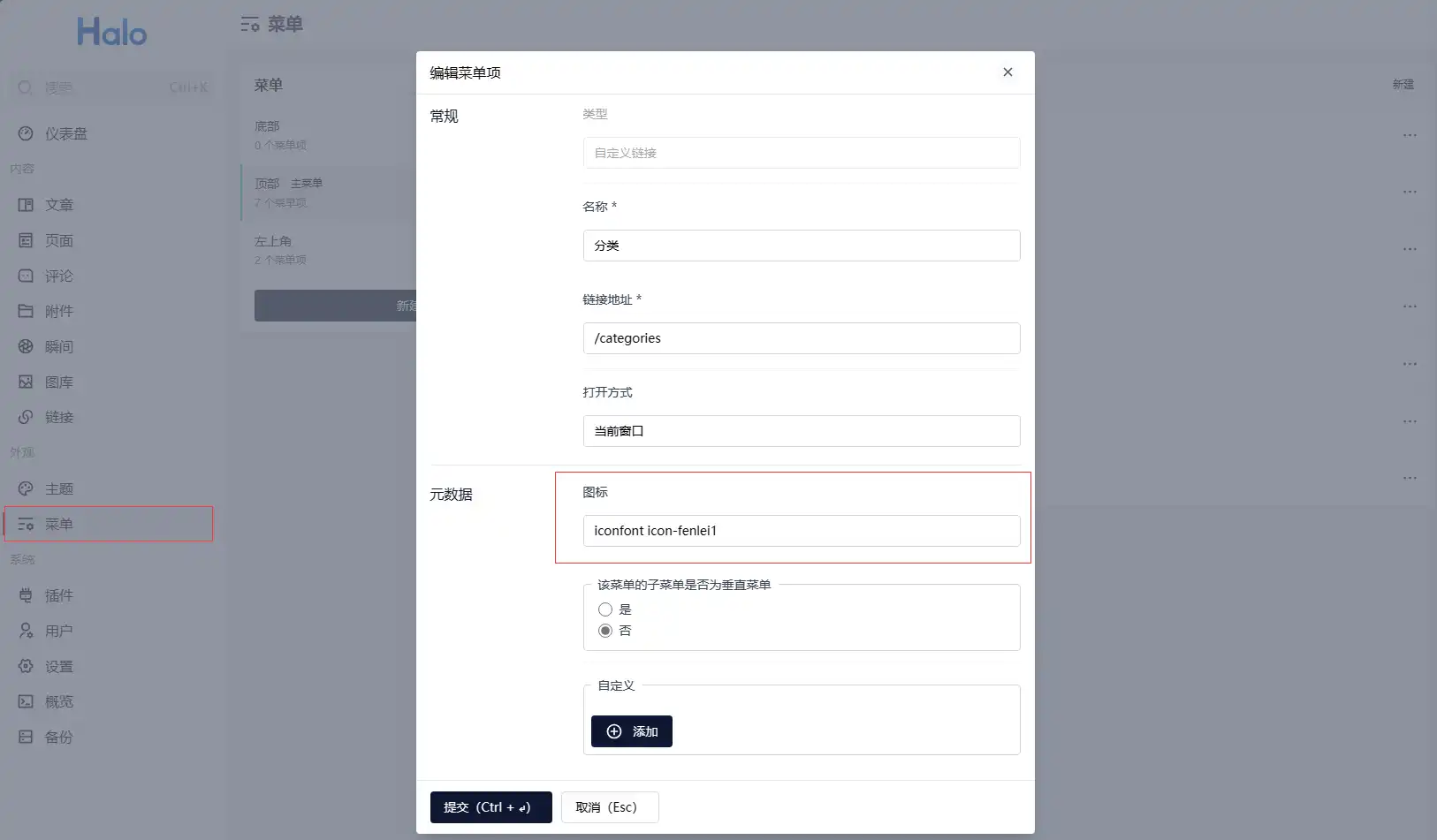
调用方法iconfont后面跟上你的图标
iconfont icon-guidang
注意
记得项目设置 勾选彩色 图标才是彩色的
来源
本文是转载文章,版权归原作者所有。建议访问原文,转载本文请联系原作者。
评论
匿名评论
隐私政策
你无需删除空行,直接评论以获取最佳展示效果